Die Zahl der Zugriffe über Smartphones auf Websites steigt kontinuierlich an. Der Anteil der mobilen Internetnutzer lag 2019 schon bei 74%. Dabei ist schnelles Internet immer noch nicht flächendeckend verfügbar. Und die Geduld der Besucher von Websites ist gering. Laut einer Studie des Internet-Dienstleisters Pingdom liegt die Absprungrate bei einer Ladezeit von 3 Sekunden bereits bei 38%. Wie aber die Website schneller machen? Im mobilen Bereich ist ein Lösungsansatz AMP.
Was ist AMP?
AMP ist ein unter der Federführung von Google entwickeltes Derivat von HTML und leitet sich von Accelerated Mobile Pages her, was wortwörtlich übersetzt beschleunigte Mobilseiten bedeutet. Wie der Name schon sagt, geht es bei AMP darum, die Ladezeit von Inhalten auf mobilen Endgeräten deutlich zu verkürzen. Dafür wird der Code „entschlackt“ und auf das Wesentliche beschränkt. Zudem erfolgt die Auslieferung von AMP Seiten in der Google Suche über ortsnahe Google Server, die diese in ihrem Cache zwischenspeichern, was auch zur Konsequenz hat, dass anstelle der ursprünglichen URLs in der Regel Google URLs in der Browser-Leiste angezeigt werden. An dem 2015 ins Leben gerufenen Open Source Projekt sind führende Technologieunternehmen und Content-Plattformen wie Adobe, Pinterest, Twitter, LinkedIn und WordPress beteiligt. Seit 2018 nutzt auch Bing AMP, wobei die Seiten in diesem Fall auf Microsoft Servern gecached werden. Weitere Suchmaschinen wie Baidu, Sogou oder Yahoo Japan setzen ebenfalls auf AMP wie auch zahlreiche Soziale Medien und Online-Handelsplattformen wie eBay oder AliExpress. Auch wenn AMP Seiten in der Regel von Fremdservern ausgeliefert werden, verbleiben Kontrolle und Werbeeinnahmen beim Websitebetreiber. Das unterscheidet AMP zum Beispiel von den ebenfalls auf geringe Ladezeiten ausgelegten Instant Articles, wo ein Teil der Einnahmen an Facebook geht. AMP wird oft auch als Antwort von Google auf dieses ebenfalls 2015 von Facebook gestartete Projekt verstanden. AMP Suchergebnisse werden bei Google im mobilen Bereich mit einem Blitz ⚡ gekennzeichnet und ranken u. a. aufgrund der höheren Ladegeschwindigkeit in der Regel ein wenig besser. Inzwischen ist AMP der offizielle Name des Projekts, Accelerated Mobile Pages findet nicht mehr Verwendung.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Wie funktionieren AMP Seiten?
Damit Ihr AMP nutzen könnt, müsst Ihr eine alternative Version der jeweiligen Webseiten erstellen. Im Wesentlichen hat das AMP Framework drei Bestandteile:
- AMP HTML ist eine abgespeckte Version von traditionellem HTML mit eigenen Tags. Um schnelle Ladezeiten zu gewährleisten, sind bestimmte HTML-Elemente wie object oder form in AMP nicht erlaubt. Zudem ist der Einsatz von CSS stark limitiert (50 KB dürfen nicht überschritten werden und es ist nur inline CSS gestattet). Eine Liste mit den für AMP notwendigen HTML Tags findet Ihr hier.
- AMP JS ist eine Bibliothek, über die Lösungen für viele grundlegende JavaScript-Funktionen implementiert werden. Benutzerdefiniertes JavaScript ist ausschließlich im <amp-script>-Tag möglich. AMP erlaubt nur asynchrones JavaScript. Externes JS kann in iFrames eingebettet werden.
- AMP CDN oder auch AMP Cache ist der Zwischenspeicher für AMP-Seiten – beispielsweise Google oder Microsoft Server. Die AMP Seiten werden dabei nicht nur über das jeweilige CDN ausgeliefert, sondern dort in der Regel auch noch weiter optimiert. Mehr Informationen dazu erhaltet Ihr auch in der Google Dokumentation zum AMP Cache.
Da alles JavaScript in AMP asynchron geladen wird und nur Inline-Stylesheets zulässig sind, blockieren keine HTTP-Anforderungen den Browser beim Laden der Ressourcen. Ein weiterer Grund, warum AMP Seiten so geringe Ladezeiten aufweisen, ist, dass AMP alle Ressourcen-Downloads steuert: Es priorisiert Ressourcen und lädt nur das, was wirklich benötigt wird. Die übrigen Ressourcen werden dabei im Cache zwischengespeichert. Externe Ressourcen wie Anzeigen oder Bilder müssen im HTML-Code ihre Größe angeben, damit AMP die Größe und Position des jeweiligen Elements bereits kennt, bevor die Ressource geladen wird. Das Layout der Seite wird zudem beim Laden priorisiert, was zum Effekt hat, dass AMP Seiten häufig direkt nach dem Klick erscheinen.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Publisher, die ihre Ladezeiten durch AMP verbessern wollen, bekommen durch Google bzw. das AMP Projekt Hilfe durch zahlreiche Dokumentationen. Neben Artikeln und Videos stehen im Web auch verschiedene Tools bereit, die einem die Arbeit deutlich erleichtern.
Was sind die Vorteile von AMP?
AMP Seiten laden schnell, das ist klar, aber welche konkreten Vorteile ergeben sich für Websitebetreiber durch AMP. Im Anschluss haben wir für Euch die wichtigsten AMP Vorteile in einer Liste zusammengefasst:
- Geringere Absprungrate und längere Verweildauer: AMP Seiten und ihre schnellen Ladezeiten verringern nicht nur die Wahrscheinlichkeit, dass Nutzer abspringen, sondern sorgen offenbar auch für eine längere Verweildauer. Zu diesem Ergebnis kommt zumindest das AMP Projekt. Laut seiner Aussage verdoppelt sich die durchschnittliche Verweildauer, wenn AMP implementiert ist.
- Verbesserung des SEO-Rankings und mehr Traffic: Durch die geringeren Ladezeiten und verbesserten User-Signale kann es auch zu einer Verbesserung der Rankings kommen. Sowohl die Ladezeiten als auch die User-Signale gelten als wichtige Rankingfaktoren. Neben der geringeren Absprungrate und der höheren Verweildauer kann auch von einer höheren Click-Through-Rate (CTR) ausgegangen werden, denn das bei AMP Seiten angezeigte Blitzsymbol in den Suchergebnissen sticht schon ein wenig hervor und wird die Nutzer in einigen Fällen zum Klicken verleiten. Die CTR zählt zu den wichtigsten User-Signalen und zahlt damit ebenfalls in SEO ein. Die besseren Rankings und die geringere Absprungrate führen zu mehr Traffic bzw. Besuchern und damit zu mehr Umsatz.
- Anzeige im „Top Story Karussell“: Ein weiterer Vorteil ist, dass AMP Seiten im „Top Story Karussell“ (Schlagzeilenkarussell) in der Google Suche vorkommen können. Das Karussell erscheint bei einigen mobilen Suchanfragen oberhalb der eigentlichen Suchergebnisse. Auch Rich-Suchergebnisse mit Bildern, Videos oder Visuellen Geschichten sind mit AMP möglich. Google empfiehlt dazu die zusätzliche Integration von Strukturierten Daten.
- Mobile Optimierung: Fehlerfreie AMP Seiten sind natürlich auch nach den Google Standards mobil optimiert. Ob Eure Seite den Google Standards genügt, könnt Ihr direkt in der Google Search Console seitenweit oder beim Mobile-Friendly Test für Einzelseiten erfahren.
- Höhere Ads Einnahmen: Es gibt Hinweise darauf, dass der Einsatz von AMP zu höheren Werbeeinnahmen führen kann. Anzeigen fallen auf den schlanken AMP Seiten besonders ins Auge, was Publishern eventuell dabei helfen kann, ihre Website besser zu monetarisieren. Einen Erfolgsbericht des AMP Projekts zum Thema Werbeeinnahmen und AMP findet Ihr hier.
- Schonung der Server Ressourcen: Gerade für High Traffic Websites kann dieser Punkt schon einen Unterschied machen. Wenn AMP implementiert ist, bekommen Mobile User die Seiten über ein CDN (u. a. Google Server) ausgeliefert, was die eigenen Ressourcen schont.

Quelle amp.dev
Was sind die Nachteile von AMP?
AMP besitzt auch eine Reihe von Nachteilen, die hier nicht unerwähnt bleiben sollten. Im Folgenden die wichtigsten aus unserer Sicht:
- JavaScript und CSS Einschränkungen: Komplexe Seiten mit all ihren Features und Funktionen können nicht in AMP übertragen werden. Ein individuelles Layout ist nur eingeschränkt möglich. Durch die Minimierung aller Extras werden mobile Seiten deutlich schneller aber eben zu Lasten von Branding, Design und Funktionen.
- Unterschiedliche Seiten auf Desktop und Mobile: Anders als etwa bei Responsive Design, bei dem das Layout zwar an die Displaygröße angepasst wird, die Seite im Prinzip aber die Gleiche bleibt, führt AMP dazu, dass der Nutzer es mit zwei komplett verschiedenen Seiten zu tun hat, die auch separate URLs besitzen. Zudem kommen Nutzer, die in den Suchergebnissen von Google auf ein AMP-Ergebnis klicken, erst einmal auf die auf Google-Servern gespeicherte Website-Version – inklusive Google-URL. Das kann die Nutzer nicht nur verwirren, sondern es stellt sich in diesem Zusammenhang auch die Frage, ob und wie etwa die Aktivitäten der mobilen User überhaupt für die gesamte Website einzahlen. Schließlich landen sie bzw. bleiben sie erst einmal bei Google, was zum Beispiel das Tracking auch schwierig, wenn auch nicht unmöglich macht. Google wird hier sicher eine algorithmische Lösung entwickelt haben, trotzdem bleiben einige Auswirkungen u. a. auf SEO zumindest in Teilbereichen ungewiss. Der obligatorische rel=“canonical“-Tag sorgt in diesem Zusammenhang auch nicht für mehr Klarheit, nach seiner Logik dürften AMP-Seiten gar nicht indexiert werden.
- Abhängigkeit von Google: Es ist unbestreitbar, dass Google nicht nur die Web-Suche, sondern auch das AMP-Projekt dominiert. Publisher, die AMP nutzen, begeben sich daher in eine noch größere Abhängigkeit von Google. So werden die Seiten über Google Server ausgeliefert, aber, was vielleicht noch wichtiger ist, Google kann jederzeit beliebte Features von AMP wie das „Top Story Karussell“ einschränken oder sogar einstellen. Noch sieht es nicht danach aus, nach wie vor pusht Google AMP, aber die Zeiten können sich auch ändern. Beispielsweise könnte Google das Interesse an AMP verlieren, wenn auch alle mobilen Nutzer durch den Ausbau von 5G superschnelles Internet besitzen. Es stellt sich schon die Frage, ob man viel Zeit und Geld in ein Projekt investieren sollte, das aufgrund der technologischen Entwicklung eine ungewisse Zukunft hat. Und wer Google kennt, weiß, dass sich der Suchmaschinenriese in der Regel wenig darum schert, welche Auswirkungen seine Entscheidungen auf Websitebetreiber haben.

URL von Google bei AMP Seite des t3n Digitalmagazins
Kann man das mit den Google URLs nicht ändern?
Doch, das ist aber vergleichsweise kompliziert. Die Lösung heißt Signed-Exchange (oder „SXG“). Diese ermöglicht, die eigene Domain in AMP-Seiten-URLs anzuzeigen, wobei alle AMP-Cache-Funktionen erhalten bleiben. Signed Exchange verifiziert für den Browser die Authentizität eines Web-Dokuments. So kann dieser den ursprünglichen Publisher eines Dokuments ermitteln, unabhängig davon, von wo aus die Webseite zugestellt wird. Für Signed-Exchange ist also eine Zertifizierung notwendig und auch einige technische Änderungen. Eine Dokumentation des AMP Projekt zum Thema Signed-Exchange findet Ihr hier.
Der CDN Anbieter Cloudflare bietet in diesem Zusammenhang eine automatisierte Lösung an. Mehr Infos dazu findet Ihr auf der Website von Cloudflare: https://www.cloudflare.com/de-de/website-optimization/amp-real-url/

Wie kann ich AMP auf meiner Seite implementieren?
Im Prinzip lässt sich aus jeder Webseite eine AMP Seite erstellen – natürlich nur im von AMP vorgegebenen Rahmen. Es sind jedoch verschiedene Anpassungen notwendig. Hier einige wichtige Besonderheiten des AMP Codes:
- Bei AMP Seiten folgt grundsätzlich im Code nach dem einleitenden <! doctype html> ein <html ⚡> mit dem für AMP charakteristischen Blitz oder <html amp> als Alternative
- Die Tags <head> und <body> müssen im Code vorhanden sein
- Der Zeichensatz <meta charset=“utf-8″> ist obligatorisch und muss direkt auf den einleitenden <head>-Tag folgen
- Der Link zur JavaScript-Bibliothek muss im Head Tag enthalten sein (<script async src=“https://cdn.ampproject.org/v0.js“></script>). Er sollte möglichst weit oben im Head-Bereich platziert werden
- Der Meta-Tag Viewport muss ebenfalls im Head-Bereich vorzufinden sein. Empfehlung: initial-scale=1 (<meta name=“viewport“ content=“width=device-width,minimum-scale=1,initial-scale=1″> )
- Ein AMP CSS Boilerplate, das verhindert, dass der Content angezeigt wird, bevor das JavaScript geladen ist, muss in den Head Bereich integriert werden. Den Code, der nur leicht variiert werden kann, gibt es hier.
- Ein rel=“canonical“-Tag der von der AMP-Seite auf die URL mit der Vollversion verweist, muss im Head-Tag ebenfalls vorhanden sein (<link rel=“canonical“ href=“https://www.beispiel/seite1/“>)
- Im Gegenzug muss von der Non-AMP-Seite mit dem Tag rel=amphtml auf die AMP-Seite verlinkt werden (<link rel=“amphtml“ href=“https://www. beispiel/seite1/amp/“>
5 Hinweise zum Erstellen einer AMP-Seite
Nachfolgend einige Hinweise, die Euch das Erstellen von AMP Seiten erleichtern können:
- Im Quickstart Guide von AMP sind alle wichtigen Schritte, die Ihr zum Erstellen einer einfachen AMP Seite benötigt, zusammengefasst. Etwa mehr zu Integration von Bildern (<amp-img src>-Tag) oder von CSS (<style amp-custom>-Tag).
- Stellt immer sicher, dass Eure AMP Seite die richtigen AMP Spezifikationen enthält. Diese findet Ihr hier.
- JavaScript ist – wie bereits erwähnt – nur unter Einschränkungen erlaubt. Stattdessen gibt es aber neben dem normalen HTML spezifische <amp*>-Tags, die viele JavaScript Funktionen ersetzen. Diese werden im AMP Component Catalogue aufgeführt.
- Validiert immer die AMP-Seite bzw. den AMP-Code. Denn wenn ein einziger Fehler oder eine einzige Warnung vorhanden ist, wird die Seite nicht in den AMP-Cache aufgenommen. Die Validierung könnt Ihr u. a. beim AMP Validator vornehmen, der auch konkrete Hinweise zu den Fehlern gibt. Auf dieser Seite findet Ihr häufige Validierungsfehler.
- Es gibt verschiedene Generatoren für AMP Seiten im Netz, hier ein Beispiel: https://www.amp-cloud.de/google-amp-seite-erstellen.php (ungetestet).
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Beispiel für AMP Seiten Code
Im Folgenden findet Ihr ein Beispiel für den Code einer minimalistischen AMP Seite:
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<link rel="canonical" href=“meine-seite.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style>
</head>
<body>Meine AMP Seite</body>
</html>
Das Beispiel enthält im style -Bereich den oben genannten AMP Boilerplate Code, der obligatorisch ist.
Content Management Systeme (CMS) und AMP
Für die allermeisten Content Management Systeme (CMS) wie WordPress oder Joomla gibt es inzwischen Plugins, die AMP Seiten automatisch generieren, wenn Inhalte veröffentlicht werden. Hier einige Beispiele:
| CMS | Plugin | Kosten | Kommentar |
|---|---|---|---|
| WordPress | AMP | gratis | Offizielles AMP Plugin |
| WordPress | AMP for WP | kostenlos | flexibles AMP Plugin mit vielen Funktionen |
| Joomla | JAmp | 49,00 € | Besitzt eine 5 Sterne Bewertung & bietet viele Funktionen |
| Magento | Magento Accelerated Mobile Pages (AMP) Extension | 149,00 $ | Beliebtestes Magento AMP Plugin mit vielen Funktionen |
| shopify | AMP by Shop Sheriff | kostenlos | Besitzt eine 5 Sterne Bewertung, viele Funktionen gibt es nur in der Bezahlversion |
| WIX | AMP für WIX Blog | kostenlos | AMP Funktion im WIX Blog. Besucher der AMP Seiten können über Analytics nicht getrackt werden |
Einrichtung von AMP bei WordPress
Zum Einrichten von Google AMP stehen für WordPress verschiedene Plugins zur Verfügung. Wir haben uns nicht für das offizielle Plugin (AMP – WordPress-Plugin) entschieden, sondern nutzen das AMP for WP – Accelerated Mobile Pages Plugin, welches mehr Funktionen bietet und auch eine bessere Bewertung hat. Im Folgenden eine detaillierte Schritt-für-Schritt-Anleitung, die es Euch erleichtert, AMP zu implementieren und erfolgreich zu nutzen.
Anleitung zur Installation und Setup von „AMP for WP Plugin“
- Im WordPress-Admin-Bereich unter Plugins auf Installieren klicken
- Nach „AMP for WP“ suchen
- Auf „Jetzt installieren“
- Anschließend noch „aktivieren“

Der neue Menüpunkt „AMP“ müsste jetzt im WordPress Dashboard sichtbar sein.
Basic Settings
- Im nächsten Schritt unter „AMP“ auf Setup
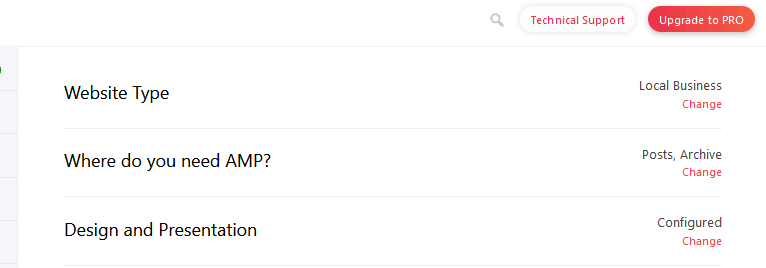
- Wir haben als Website Type „Local Business“ gewählt– zur Auswahl stehen auch Ecommerce, News, Blog und Other. Für Online-Händler ist natürlich Ecommerce die erste Wahl.
- Unter „Where do you need AMP?“ kann man sich entscheiden, für welche Seiten AMP eingerichtet werden soll. Um die bestmögliche Erfahrung für unsere Besucher zu gewährleisten, haben wir AMP nur für „Posts“ und „Archive“ aktiviert. Für die ausgewählten Website-Bereiche werden anschließend automatisch AMP Seiten generiert.
- Beim Punkt „Design and Presentation“ kann man ein Logo hochladen, was man auf jeden Fall tun sollte. Zudem kann man hier die Grundfarbe der Design-Elemente der AMP Seiten festlegen.
- Unter Analytics Tracking hat man eine große Auswahl an Analyse-Tools. Für Google Analytics muss man nur die entsprechende Tracking ID angeben und schon werden die Besuche der AMP Seiten erfasst.
- Die Privacy Settings ermöglichen Euch, einen Cookie Banner und eine GDPR (DSGVO) Compliance einzurichten. Für die Cookie Notice Bar aktiviert Ihr den entsprechenden Punkt und geht anschließend unter Advanced Setup auf Settings > Notice Bar & GDPR. Dort kopiert Ihr Euren Cookie Hinweis in das entsprechende Feld (Verlinkungen werden in HTML angegeben).
- Unter Advertisment lassen sich Werbeanzeigen an verschiedenen Positionen einstellen. (Über dem Header, Über dem Footer, Über dem Content etc.).
- Bei 3rd Party Compatibility kann man sich zwischen verschiedenen Plugins entscheiden, die auch auf den AMP Seiten aktiv sein sollen. Wichtig ist hier vor allem das verwendete SEO Plugin auszuwählen, in unserem Fall das Yoast SEO für WP Plugin. Ein Teil der weiteren Optionen erfordert kostenpflichtige Extensions.

Advanced Settings
Im Folgenden möchten wir Euch einige wichtige Einstellungen unter den Advanced Settings vorstellen:
- Unter Settings > General kann man weitere Einstellung zum Logo / Branding vornehmen. Wir haben uns für eine Flexible Width beim Logo entschieden, damit es auf unterschiedliche Displaygrößen angepasst wird.
- Settings > SEO ermöglicht die Präzisierung der SEO Einstellungen. Im Fall des Yoast SEO Plugins würden wir hier alles aktivieren – bis auf den Punkt „Remove Paginated Pages Indexing“. Eine Paginierung ist für Google schon Hinweis genug, die Seiten kann man also problemlos indexieren lassen.
- Wir haben unter Settings > Perfomance alle Ladezeiten Optimierungen aktiviert.
- Unter Settings > Translation Panel kann man die englischen Bezeichnungen ins Deutsche übersetzen. Diese Mühe würden wir uns machen, damit sich die AMP Seiten organisch einfügen und die deutschen Besucher ein einwandfreies Nutzungserlebnis haben.
- Bei Settings > Settings Advanced würden wir auf jeden Fall Search Result Page in AMP aktivieren bzw. aktiviert lassen, schließlich sollen die AMP Seiten in den Suchergebnissen angezeigt werden.
- Settings > Settings Advanced > Internal Links to AMP: Hier kann man die internen Links auf AMP Seiten zu AMP umleiten, um ein einheitliches AMP Erlebnis zu ermöglichen.
- Beim Menüpunkt Design > Themes habt Ihr die Wahl zwischen vier kostenlosen Themes. Die übrigen Themes gibt es nur in der Pro-Version. Wir haben uns für das Swift Theme entschieden.
- Unter Design > Global kann man die Farben der verschiedenen Elemente festlegen.
- Beim Punkt Design > Single kann man Featured Posts aktivieren, also Links zu Artikeln zu verwandten Themen.

AMP Editor
Im WordPress Editor lassen sich weitere Einstellungen vornehmen. So könnt Ihr:
- eigenen Content für die AMP Seite integrieren
- AMP für die jeweilige Seite aktivieren oder deaktivieren

Tipps AMP for WP Plugin
Im Anschluss noch einige Tipps aus unserer Erfahrung mit dem AMP for WP Plugin:
- Nehmt auf jeden Fall die grundlegenden Branding- (Logo) und Design-Einstellungen vor, damit Eure AMP Seite einen eigenen und unverwechselbaren Look erhält.
- Die Kompatibilität mit Eurem SEO Plugin sollte auf jeden Fall geklärt sein, damit es nicht zu einer bösen Überraschung kommt.
- Es empfiehlt sich, AMP erst einmal nur für die Posts zu aktivieren. Die Posts (Beiträge / Blog) sind in WordPress meist weniger aufwendig gestaltet und unkritischer als zum Beispiel Leistungs- oder Produktseiten. Wenn AMP gut funktioniert, kann es für weitere Seitenbereiche aktiviert werden.
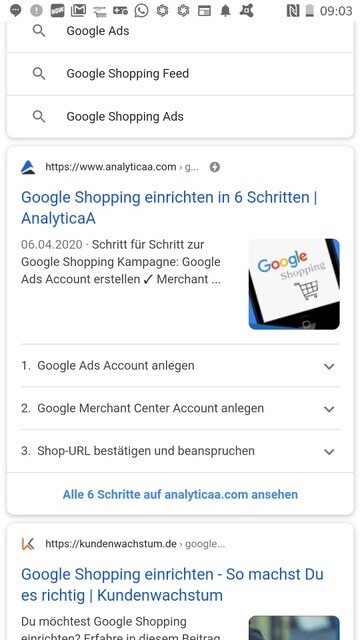
- Installiert zusätzlich das Schema & Structured Data for WP & AMP Plugin, das mit AMP for WP kompatibel ist. Strukturierte Daten, die als Rich Results bzw. Rich Snippets in den Suchergebnissen erscheinen können, sind eine wichtige Stellschraube im modernen SEO. Und das Plugin bietet zahlreiche Möglichkeiten, Strukturierte Daten zu integrieren.

AMP Rich Results Suchergebnis der AnalyticaA
Es kann ein bisschen dauern, bis die ersten AMP Seiten in der Google Suche erscheinen. Wer einen Anschluss an die Search Console besitzt, kann dort unter „Verbesserungen“ > „AMP“ erfahren, wie viele AMP Seiten schon indexiert sind. Hier werden auch mögliche Fehler angezeigt, die etwa – wie bei uns – durch Third Party Plugins verursacht werden können.

Abschließend könnt Ihr Eure Seite noch mit dem Google AMP Test prüfen.
Beispiel dieser Beitrag in der AMP-Version:
https://www.analyticaa.com/google-amp-seiten-der-ultimative-leitfaden-2020/amp/
Das Testergebnis der URL sieht wie folgt aus:

Fazit
AMP besitzt viele Vorteile, hat aber auch einige Nachteile. Zu den wichtigsten Nachteilen gehört neben den störenden Google-URLs sicherlich die etwas ungewisse Zukunft des AMP Projekts vor dem Hintergrund der technologischen Entwicklung und die doch vergleichsweise aufwendige Implementierung, auch wenn das Projekt viele Ressourcen bereitstellt, die einem die Arbeit erleichtern. Obwohl das AMP Projekt auch Vorteile von AMP für eCommerce Businesses ausgemacht haben will (höhere Conversion Rate etc.), ist AMP nach unserer Ansicht in erster Linie etwas für den News-Bereich, aus dem auch schon viele prominente Namen AMP nutzen. Während Online-Shops ihren vollen Funktionsumfang niemals in AMP abbilden können, können News Publisher besonders von Features wie dem „Top Story Karussell“ profitieren. Aber AMP ist auch interessant für kleine Unternehmen, die meistens ein Content Management System wie WordPress für ihre Website verwenden und zum Beispiel einen Blog oder Ähnliches besitzen. Denn mit einem CMS lässt sich AMP in der Regel kinderleicht über ein Plugin implementieren und kann jederzeit mit einem Klick wieder abgeschaltet werden, wenn es die Erwartungen nicht erfüllt. Besonders interessant erscheint uns in diesem Zusammenhang die Kombination von AMP und Strukturierten Daten, weil man durch sie einen gewissen Vorteil im ewigen Buhlen um die Aufmerksamkeit der Nutzer bekommt. Wir haben selbst gute Erfahrungen mit AMP gemacht, wenn auch keine überragenden. In vielen Fällen ranken die AMP Seiten bei gleichem Content besser, in einigen Fällen aber auch die Standard-Seiten.
Wir hoffen, dass wir einige Eurer Fragen in Bezug auf AMP durch diesen Beitrag klären konnten und wünschen Euch ggf. viel Erfolg mit Eurem AMP-Projekt.